如何通过远程服务器实现Web应用部署
发表于 2023/04/27
0
本章节以 github上比较热门的开源项目mall为例进行Web应用部署介绍。项目路径见:https://github.com/macrozheng/mall,源码预置到远程服务器的/root/mall目录。
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于SpringBoot + MyBatis 实现。 前台商城系统包含首页门户、商品推荐等模块。后台管理系统包含商品管理、订单管理等模块。
环境申请与访问
按照远程服务器操作步骤申请远程服务器环境。申请通过后,鲲鹏社区将环境信息发送到您填写的邮箱地址。
应用部署
1. 依赖软件部署
本小节以mall在Linux环境下的部署(基于Docker容器)进行说明。也可以参考项目部署说明
(1)Docker环境安装
yum install -y dockersystemctl start docker(2)MySQL安装
a. 下载镜像
docker pull mysql:8.0.32b. 启动MySQL服务
mkdir -p /mydata/mysqlmkdir -p /mydata/mysql/logmkdir -p /mydata/mysql/conf/conf.dmkdir -p /mydata/mysql/datadocker run -p 3306:3306 --name mysql \-v /mydata/mysql/log:/var/log/mysql \-v /mydata/mysql/data:/var/lib/mysql \-v /mydata/mysql/conf:/etc/mysql \-e MYSQL_ROOT_PASSWORD=root \-d mysql:8.0.32c. 将项目源码/root/mall/document/sql/mall.sql拷贝到 “/”目录
docker cp /root/mall/document/sql/mall.sql mysql:/d. 创建数据库和用户:
docker exec -it mysql /bin/bashmysql -uroot -proot --default-character-set=utf8
create database mall character set utf8;e. 将sql文件导入到数据库
use mall;source /mall.sql;f. 创建账号:
create user 'reader'@'%' identified with mysql_native_password by '123456';grant all privileges on *.* to 'reader' @'%';(3)Redis安装
a. 下载镜像
docker pull redis:7b. 启动redis 服务
docker run -p 6379:6379 --name redis \-v /root/mall/redis/conf:/usr/local/etc/redis \-v /mydata/redis/data:/data \s-d redis:7 redis-server /usr/loca/etc/redis/redis.conf --appendonly yes(4) Nginx安装
a. 下载镜像
docker pull nginx:1.22b. 启动nginx 服务
docker run -p 80:80 --name nginx \-v /mydata/nginx/html:/usr/share/nginx/html \-v /mydata/nginx/logs:/var/log/nginx \-d nginx:1.22(5)RabbitMQ安装
a. 下载镜像
docker pull rabbitmq:3.9-managementb. 启动RabbitMQ
docker run -p 5672:5672 -p 15672:15672 --name rabbitmq \-v /mydata/rabbitmq/data:/var/lib/rabbitmq \-d rabbitmq:3.9-management2. SpringBoot应用部署
(1)源码获取,源码已预置到远程服务器的/root/mall目录
(2)修改配置文件
注释项目根目录下的pom.xml中的docker.host属性:
<!--<docker.host>http://192.168.3.101:2375</docker.host%3E--%3E(3) maven 编译打包
a. 编译打包
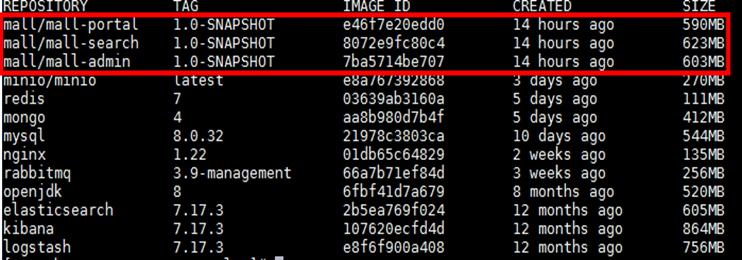
yum install -y mavencd /root/mall && mvn packageb. 查看打包所有应用镜像

(4) 启动与验证
a. 部署mall-admin
docker run -p 8080:8080 --name mall-admin \--link mysql:db \--link redis:redis \-v /etc/localtime:/etc/localtime \-v /mydata/app/admin/logs:/var/logs \-d mall/mall-admin:1.0-SNAPSHOTb. 开启防火墙
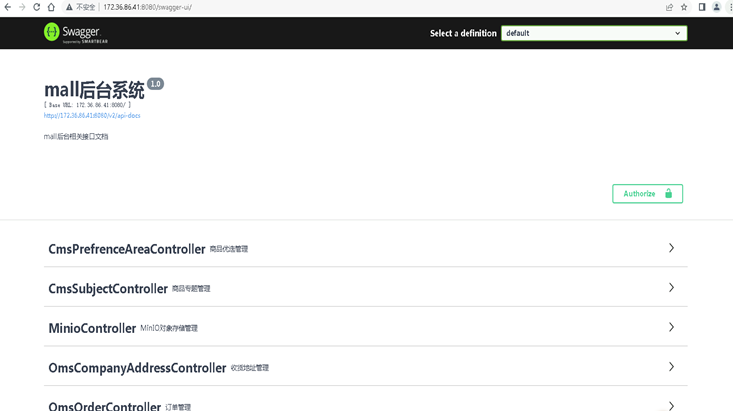
firewall-cmd --zone=public --add-port=8080/tcp --permanentfirewall-cmd –-reloadc. 验证访问接口
在浏览器访问首页:http://172.36.86.41:8080/ ,请根据实际情况输入对应的IP地址。

3. 前端项目部署
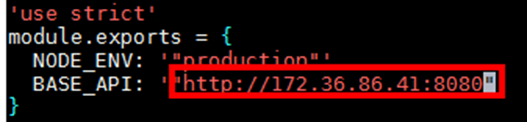
(1)prod.env.js文件的修改
a. 执行
cd /root/mall/mall-admin-web/configb. 执行 vim prod.env.js 按“i”进入编辑模式,将BASE_API变量的IP地址替换成实际服务器IP地址。

(2)前端代码打包与部署
a. 打包代码
cd /root/mall/mall-admin-web/npm install --unsafe-permnpm run buildb. 压缩并部署到Nginx
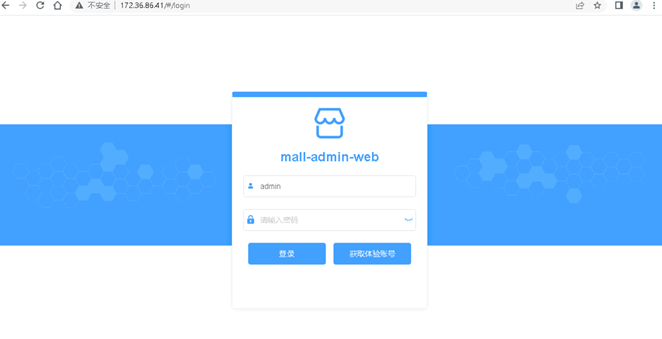
cd /root/mall/mall-admin-web/tar -czf dist.tar.gz distcp dist.tar.gz /mydata/nginxcd /mydata/nginxrm -rf htmltar -xzf dist.tar.gzmv dist htmldocker restart mall-admindocker restart nginxc. 验证页面
在浏览器访问首页并登录:http://172.36.86.41/ ,请根据实际情况输入对应的IP地址。

本页内容